X++ :8- Form Nedir?
Bu yazıda Dynamics 365 Finance and Operations formlarının temellerinden ve basit bir formu nasıl oluşturabiliriz anlatacağım. Form uygulamanın kullanıcıya sunduğu ara yüzdür. Çok gelişmiş özellikleri olan bu yapının benim en çok sevdiğim tarafı tasarımla sizi uğraştırmamasıdır. Ağaç yapısında alanları eklediğinizde otomatik tasarım ortaya çıkar ve siz tasarımla uğraşmazsınız.
Bir örnek ile açıklamaya çalışacağım.
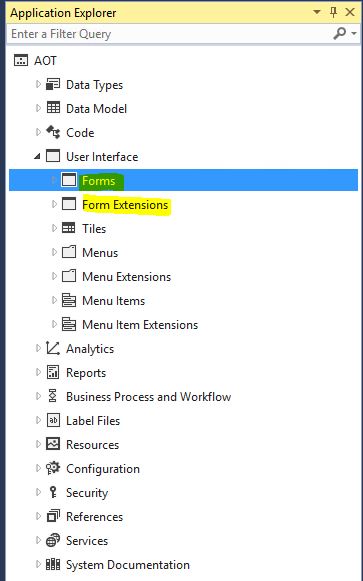
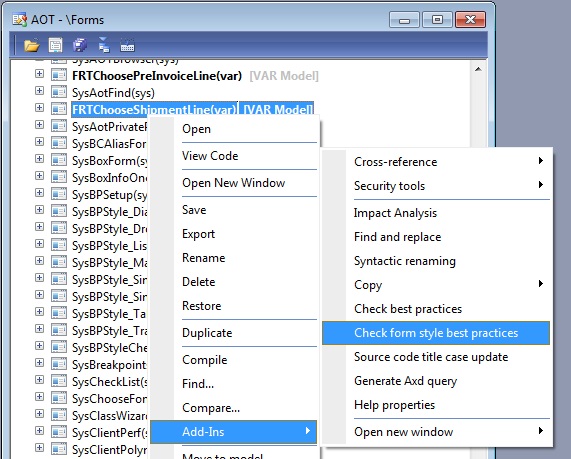
Resim-1
Önceki yazılarımda oluşturduğum FDBookTable için bir tane form yapalım.
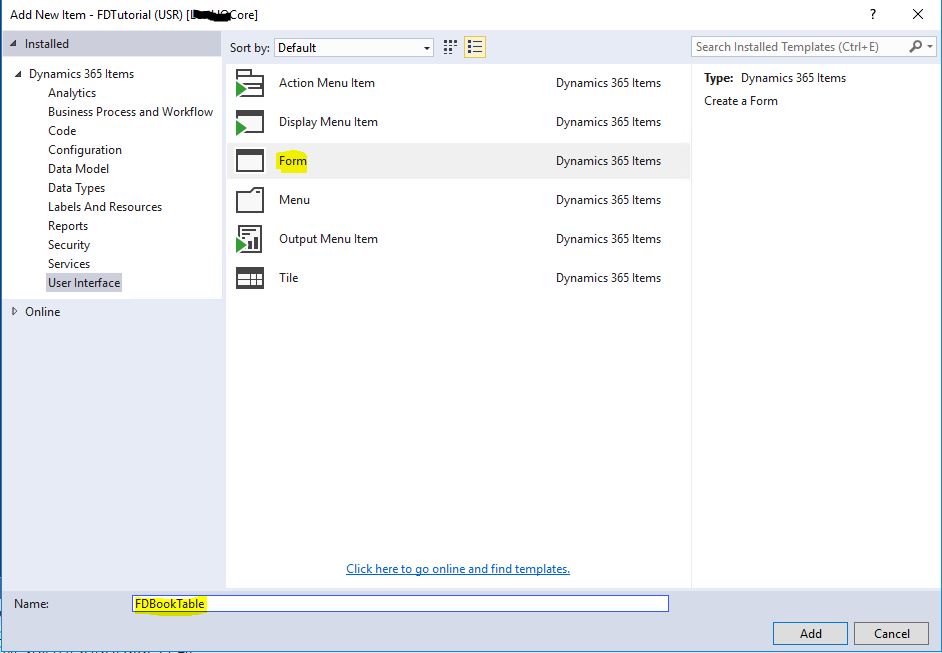
Resim-2
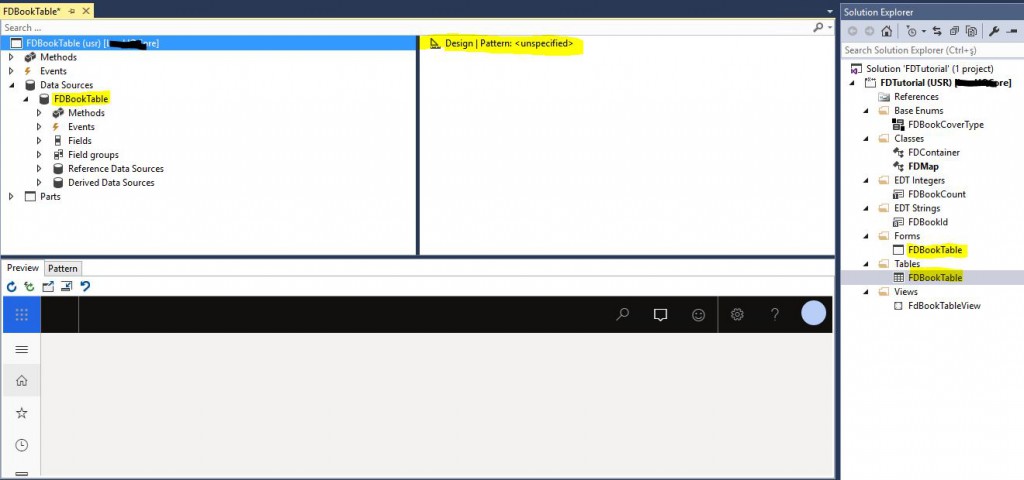
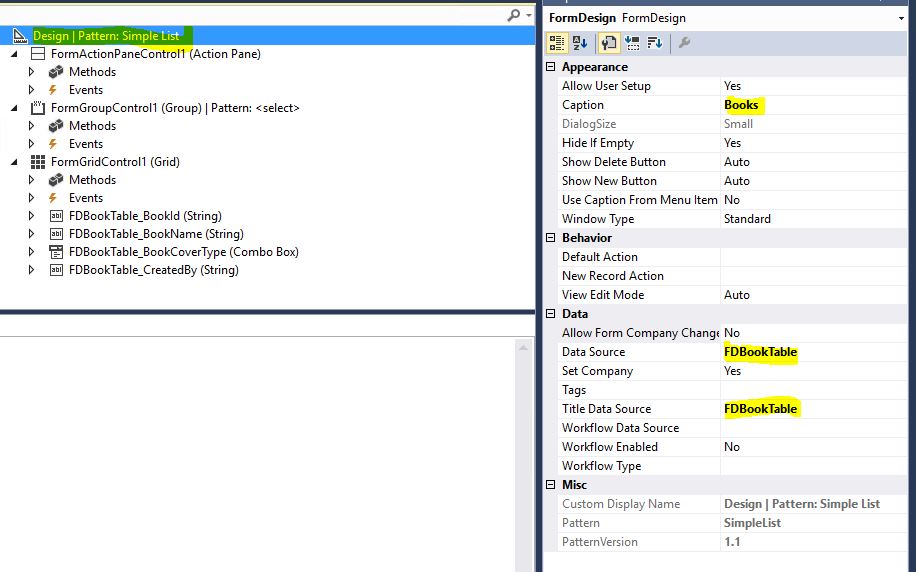
Formlardaki temel nesneler aslında 3 tanedir. Öncelikle Data Source formun temel veri kaynağını gösterir. Burada Table, View veya Query kullanabiliriz. Methods kod yazabildiğimiz yerler sadece ana alanda değil her bir nesneye de kod yazabiliyoruz. Form metodları ile ilgili ayrı bir yazı düşünüyorum. Gelelim Design kısmına burası bizim tasarımı yaptığımız yer. Burada Pattern uygulayabiliriz.Uyguladığınızda temel nesneleri oluşturmanızı bekliyor bu sayede standartta uygun tasarım yapmış olursunuz.
Resim-3
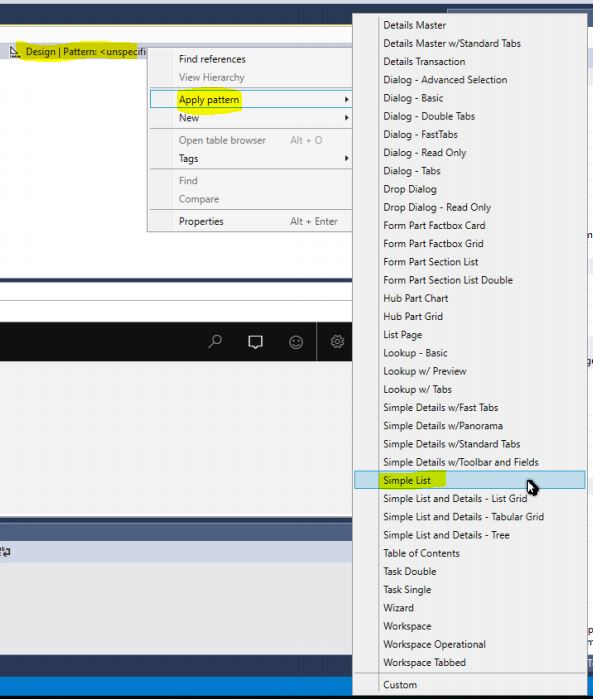
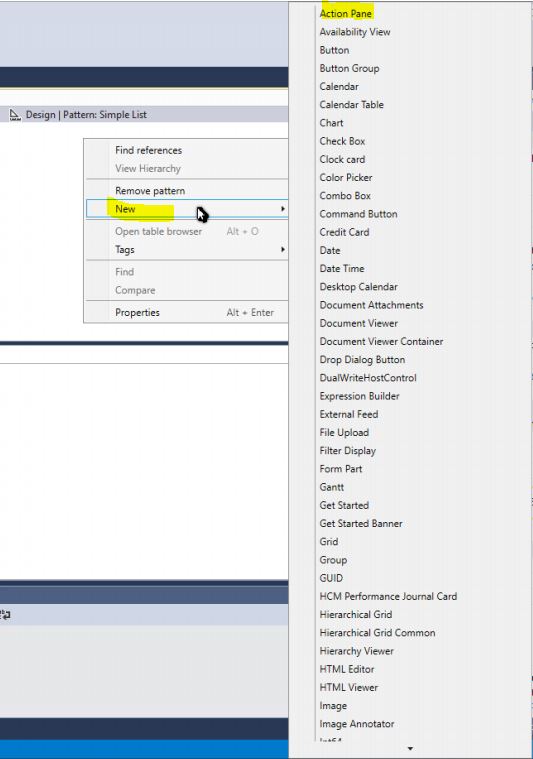
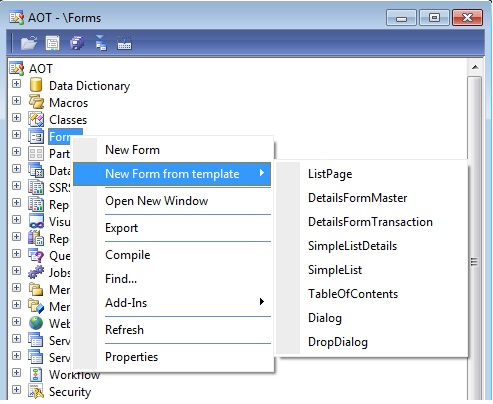
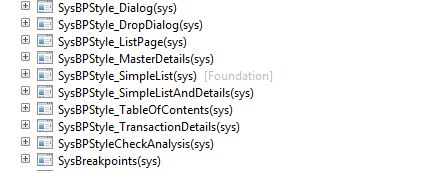
Ben Apply pattern -> Simple List seçtim. Listede birçok Pattern var.
Resim-4
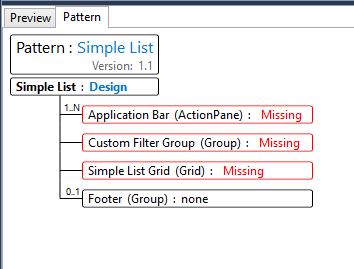
Simple List için gerekli olan nesneler kırmızı ile gösteriliyor. Her nesneyi eklediğinizde burası düzelecek.
Resim-5
Bazı nesneler kendi tasarımına ihtiyaç duyabilir. Şimdi 3 tane gerekli olan nesneyi ekliyorum.
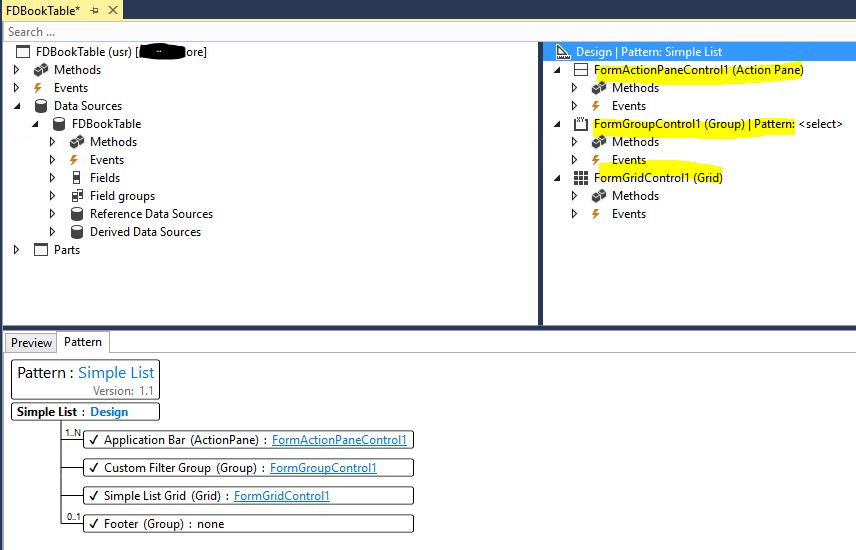
Resim-6
Action Pane Filter grup ve Grid ekledim. İstenenler bunlardı. Burada veriyi gridde göstereceğiz.
Resim-7
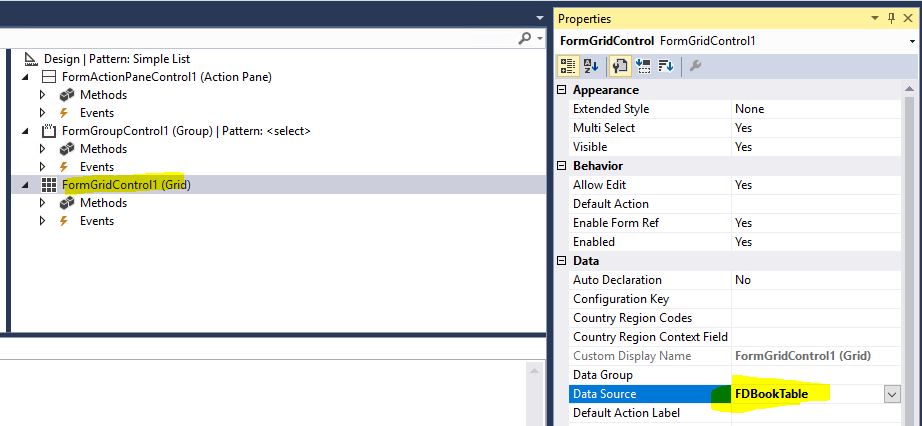
Bir nesnenin doğru veri kaynağından veri gösterebilmesi için Data Source’un seçilmesi gerekiyor.
Resim-8
Veri kaynağından istediğim anaları gride bıraktım ve kaydettim. Artık formum hazır sayılır.
Resim-9
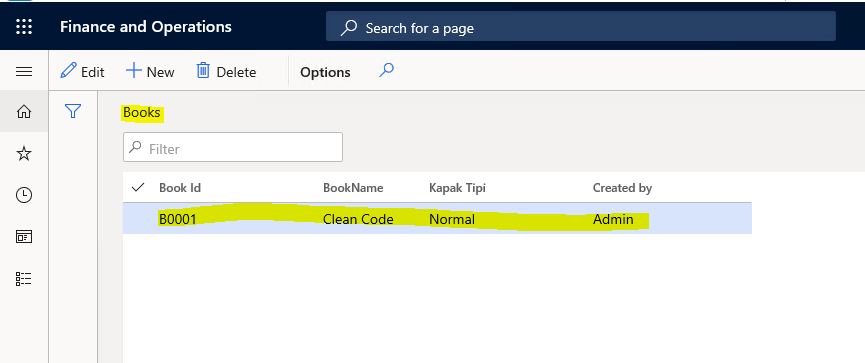
Derleyip formumu başlangıç nesnesi olarak seçip projemi çalıştırdığımda formum açılacak. Veri girişi veya diğer işlemleri yapabilirim.
Resim-10
Bu yazıda Form nedir nasıl oluşturulur anlatmaya çalıştım. Tabi Form çok geniş bir konu çok farklı tipte formlar yapılabiliyor. En kolay öğrenme yöntemi standartta olan formları incelemek. Ayrıca farklı formlar yapıp kendinizi geliştirebilirsiniz. Formlar için en önemli konu veri kaynağı mantığını anlamak. Formlarda aslında Query kullanılıyor eğer Query mantığında eksikleriniz varsa öncelikle onları halledin.
Selamlar.
www.fatihdemirci.net
TAGs: X++,Form, Azure, Azure DevOps, Microsoft Dynamics 365, MsDyn365FO, MsDyn365CE, MsDyn365